Use of reserved word 'let' in strict mode · Issue #63 · dialogflow/dialogflow-javascript-client · GitHub

Covid-19: Anxieties, life hacks and takeaways from India's CEOs who are navigating uncharted territory - The Economic Times
iOS App [OpenWithPlugin.m][checkForFileToShare] Nothing to share . · Issue #4 · EternallLight/cordova-plugin-openwith-ios · GitHub

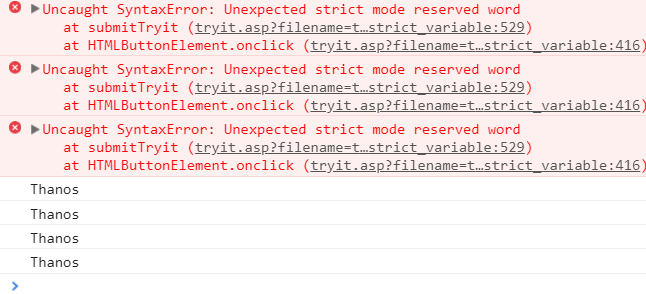
Kendini kaybetmek Hatip Aşınma unexpected use of reserved word let in strict mode lafı olmaz uydu nabız

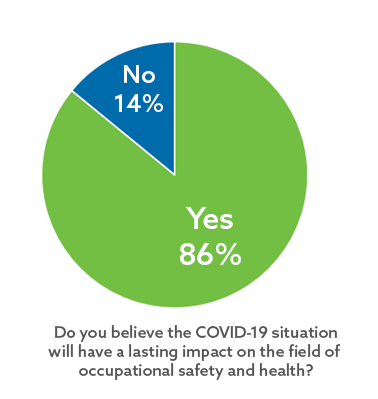
What's Your Opinion: How concerned are you about the effects of legal marijuana on worker safety?| November 2019 | Safety+Health

javascript - React App SyntaxError: Use of reserved word 'let' in strict mode in Safari - Stack Overflow

The Will to Meaning: Foundations and Applications of Logotherapy: Frankl, Viktor E.: 9780142181263: Amazon.com: Books






![Support] binhex - Krusader - Page 4 - Docker Containers - Unraid Support] binhex - Krusader - Page 4 - Docker Containers - Unraid](https://forums.unraid.net/uploads/monthly_2018_07/image.png.91ab341297e2d677458468a32745df95.png)